Clarify the Complex
We were given multiple choice brief like in the previous project. Among the other briefs, I chose the one called 'clarify the complex' and got assigned the topic steam trains.
When choosing clarify the complex we had the added choice of deciding what format the final work would adopt. It could be a textbook, a poster, an animation, whatever we saw most fit for the target audience and purpose.
Dwayne gave us a time management padlet (shown below) before we set off to do the work. This was to help us plan out the time to avoid producing 90% of the project right before the deadline.
When choosing clarify the complex we had the added choice of deciding what format the final work would adopt. It could be a textbook, a poster, an animation, whatever we saw most fit for the target audience and purpose.
Dwayne gave us a time management padlet (shown below) before we set off to do the work. This was to help us plan out the time to avoid producing 90% of the project right before the deadline.
After planning my time carefully, I started to make my first big decisions for the project and they were as follows: I decided to make a textbook for secondary school students. To make it more appealing to that target demographic I thought it would be a good idea to include QR codes that link to little gifs/animations that they can scan with their phones or Ipads (as technology is used more and more in schools).
To kickstart my project I did various research, which is included below.
To kickstart my project I did various research, which is included below.
Research about the topic
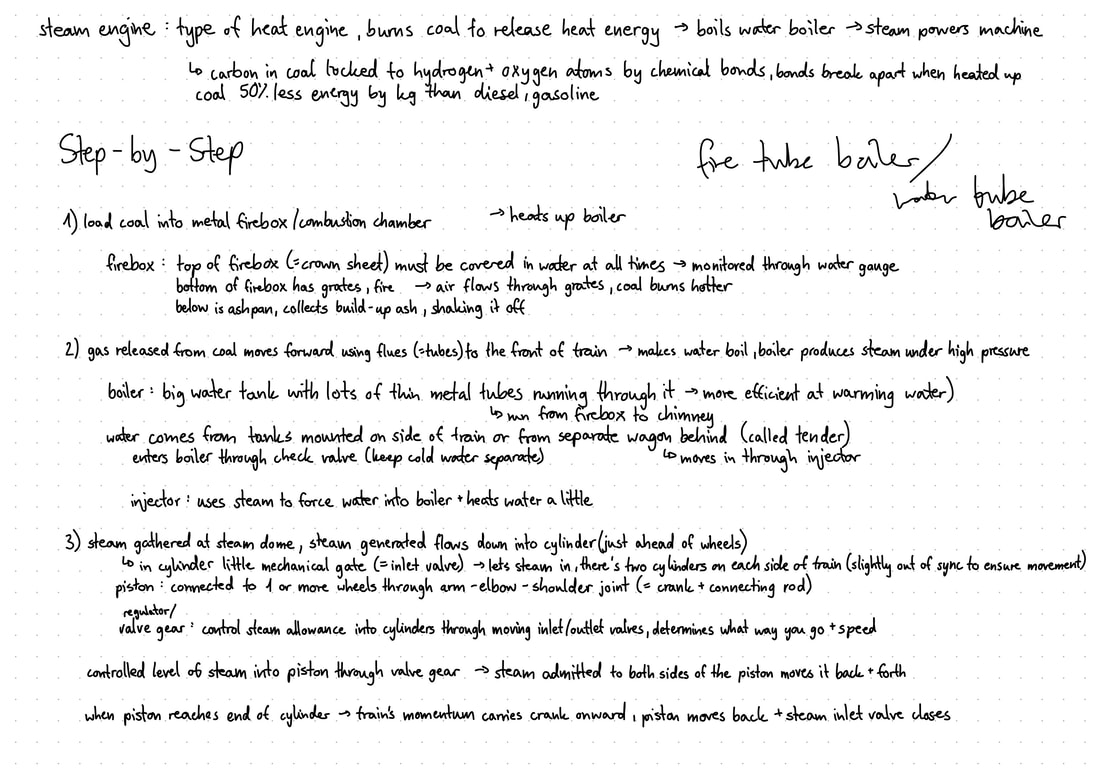
These links below are websites I was reading through when conducting my research and combined all of the information in a condensed form above in the form of handwritten notes.
https://www.trains.com/trn/train-basics/abcs-of-railroading/how-a-steam-locomotive-works/
https://www.explainthatstuff.com/steamengines.html
https://nrm.org.au/connect/blog/218-how-a-steam-engine-works
https://science.howstuffworks.com/transport/engines-equipment/steam3.htm
https://www.midcontinent.org/kids-page/what-makes-a-steam-locomotive-work/#
https://www.explainthatstuff.com/steamengines.html
https://nrm.org.au/connect/blog/218-how-a-steam-engine-works
https://science.howstuffworks.com/transport/engines-equipment/steam3.htm
https://www.midcontinent.org/kids-page/what-makes-a-steam-locomotive-work/#
Research into Illustration
As secondary school textbooks tend to be very boring and dry, I decided to look at examples of good engaging books and TV shows that explain it well how certain things work. I feel like a lot of the German books I had growing up did these things in a very playful way, i.e. Die Maus is known for helping kids answer their questions, in books and on live TV shows.
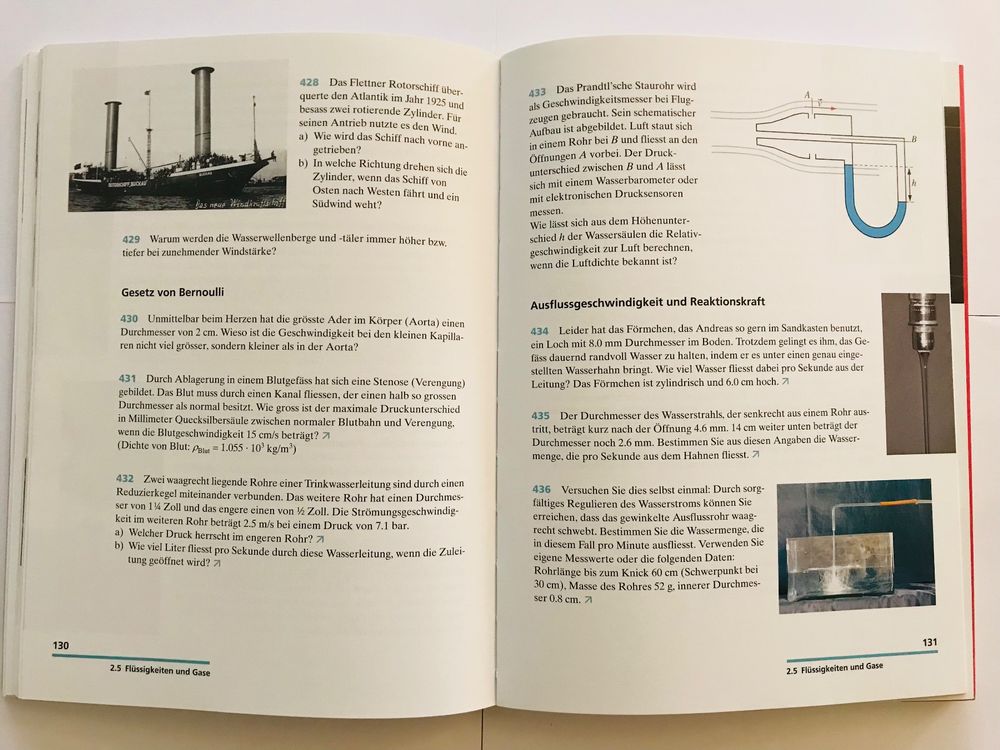
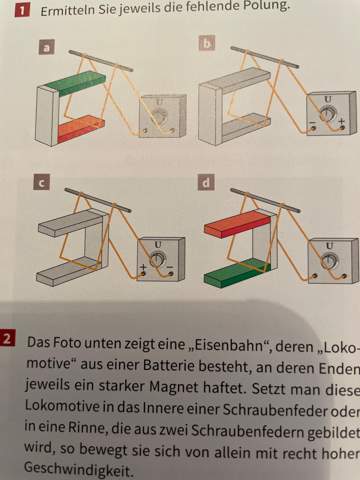
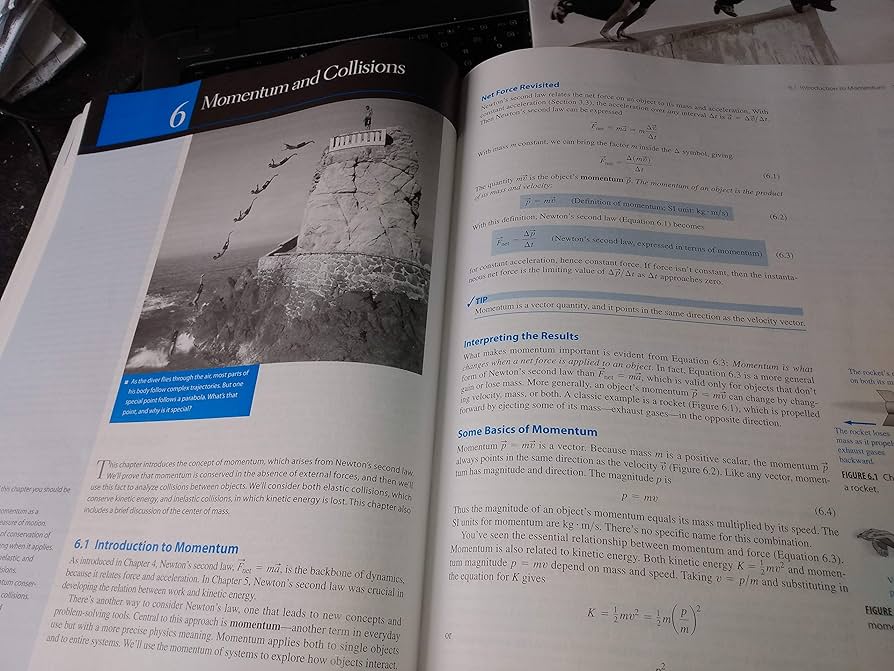
As a reference, I collected images below of what I DON'T want for my textbook. The format is very repetitive, has very subdued light colours and technical looking illustrations.
Visual Style Inspiration
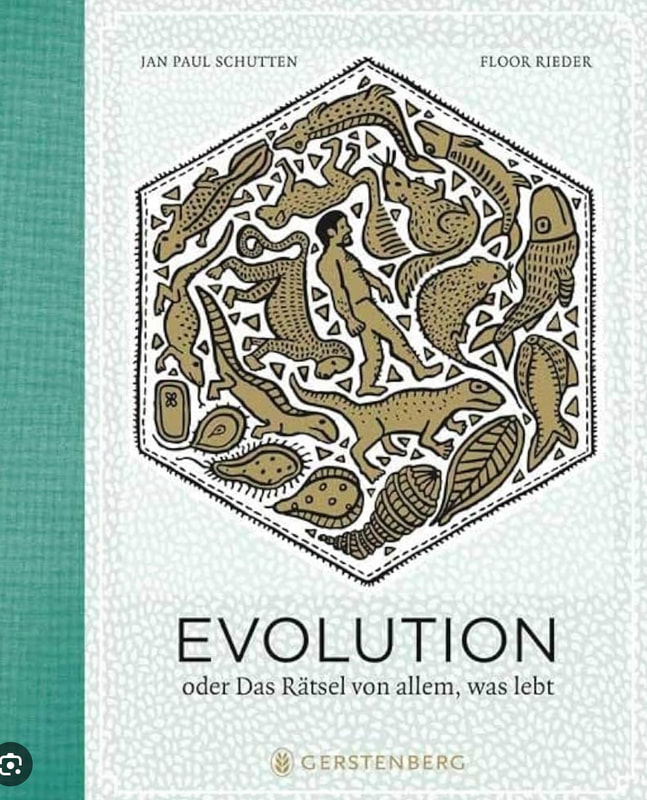
I took these visual styles to help me create visuals for my textbook and liked the flat angle that these insects were portrayed in for example, as well as the illustrative style of the book of evolution that I have read myself. I'd like to incorporate the uneven/hand drawn looking outlines or texture for colouring in my illustrations, as boring textbooks usually just colour things in flat.
Research for Illustration
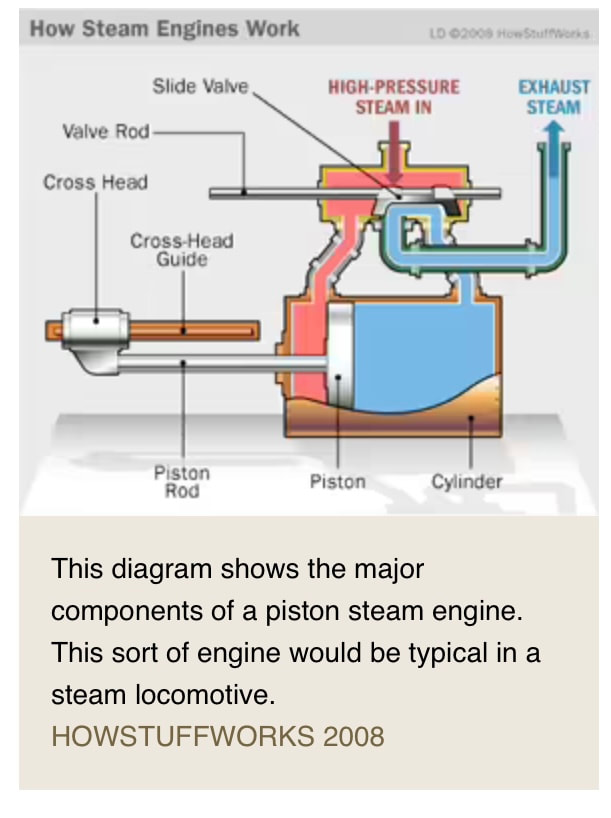
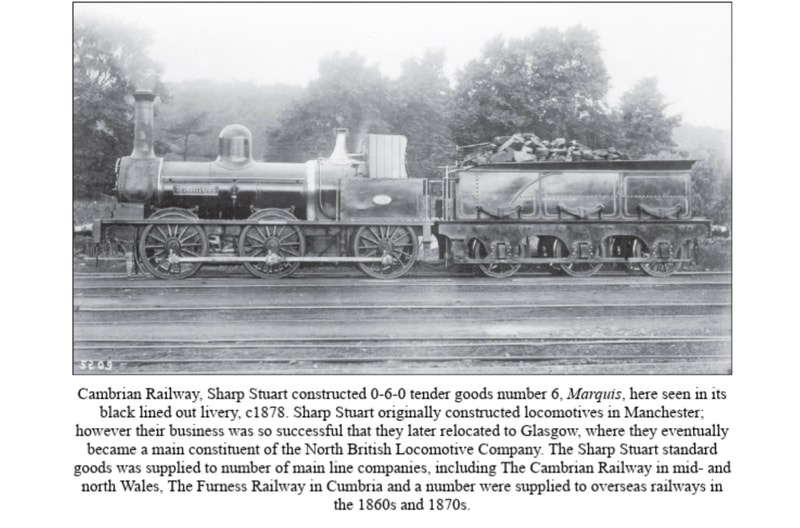
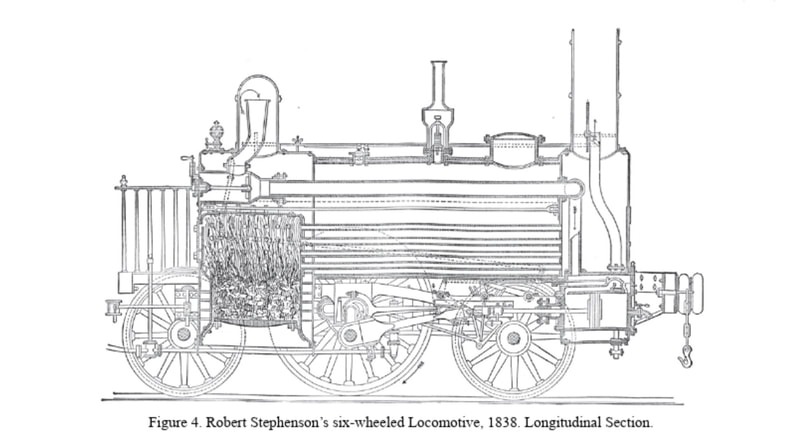
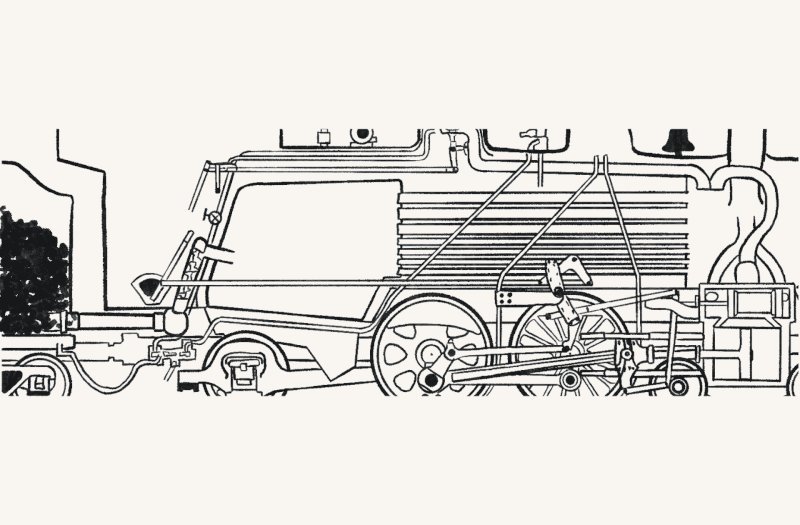
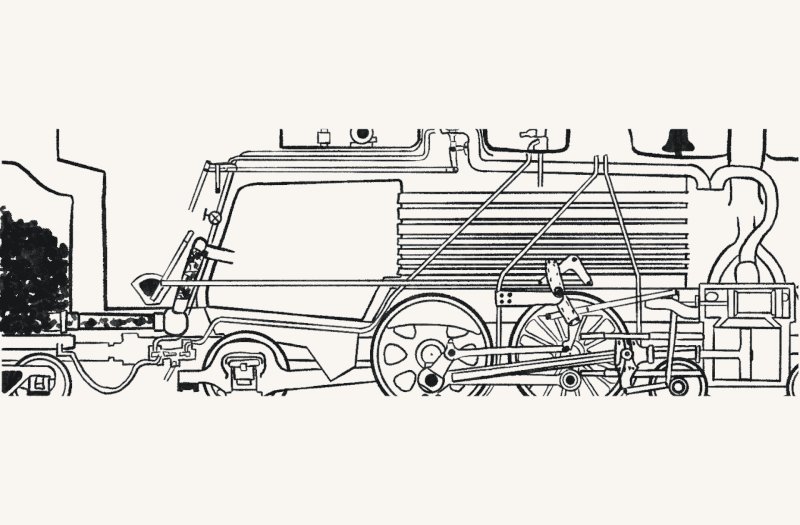
Before I jumped into any illustrations or sketches, I made sure to fully understand the topic and looked at plenty imagery to support this.
Thumbnails/Sample Page ideas
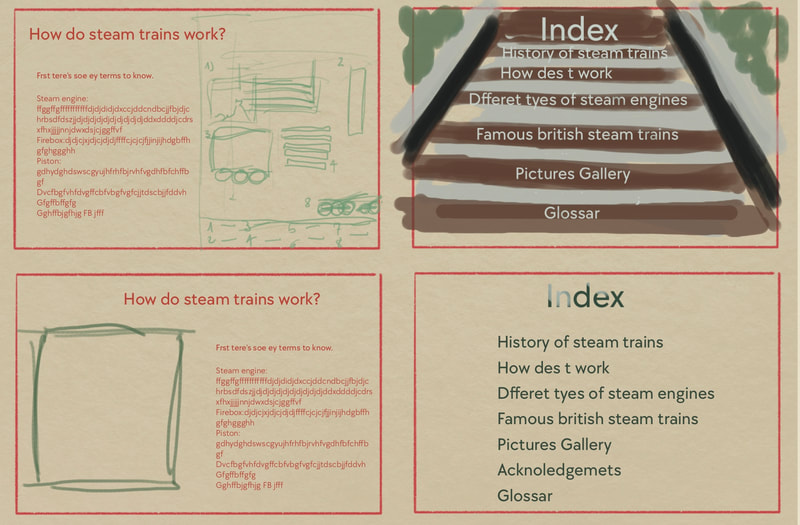
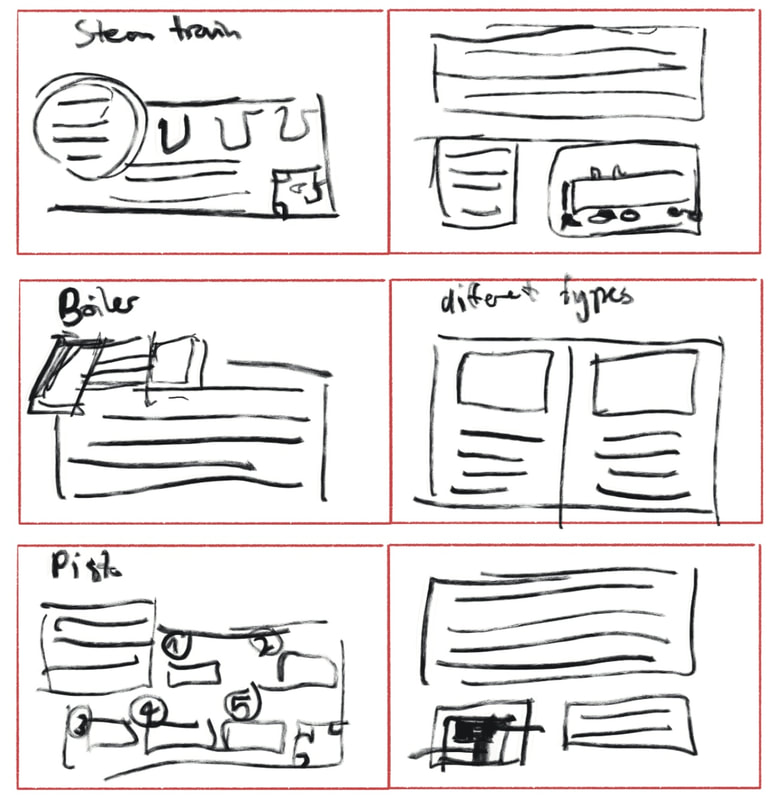
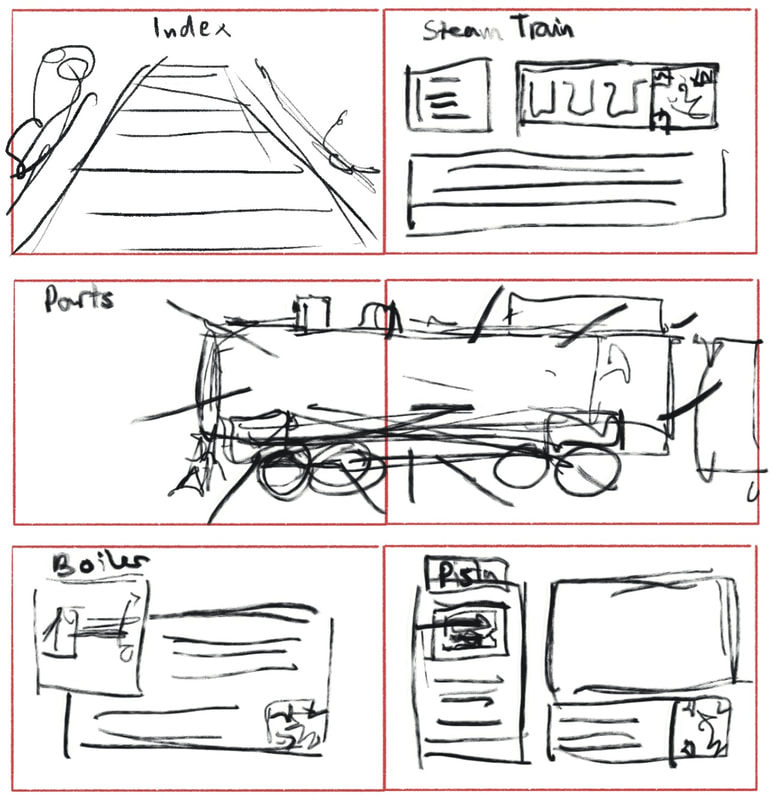
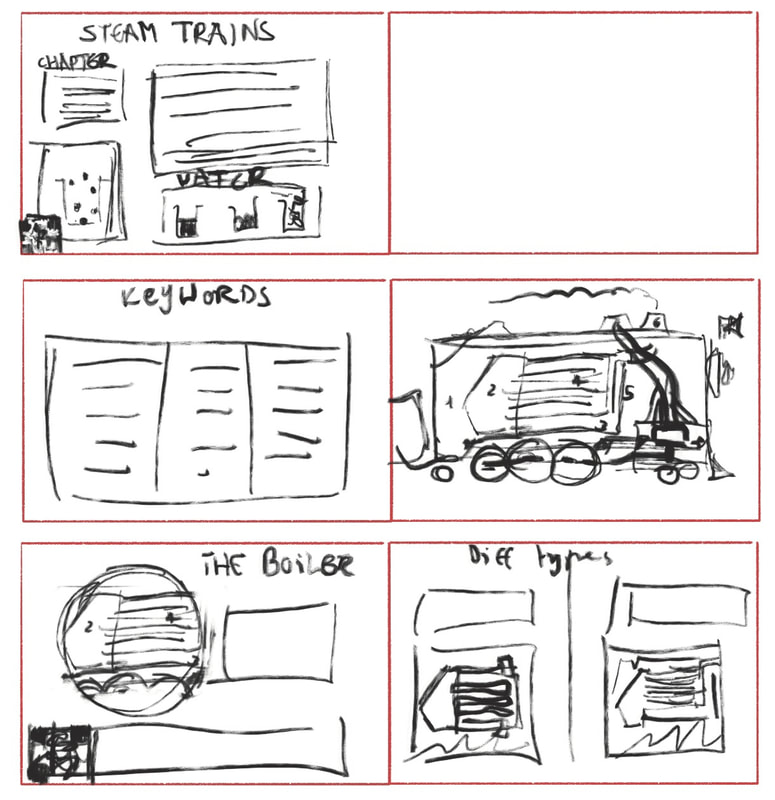
After being clear about how each process of the steam train works, I started exploring different textbook layouts and was working on a possible layout for the index but ultimately dropped the index as an idea, as it would make more sense for "steam trains" to be its own chapter in a thick book that explains multiple different complex concepts.
I then looked into fonts I could use, as it was important to me to place text in early, to ensure that image and type can work together to get information across without clashing with each other.
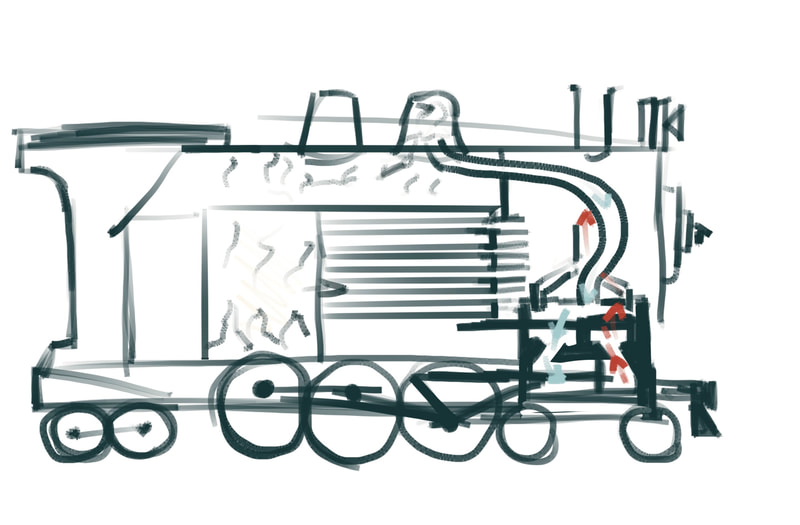
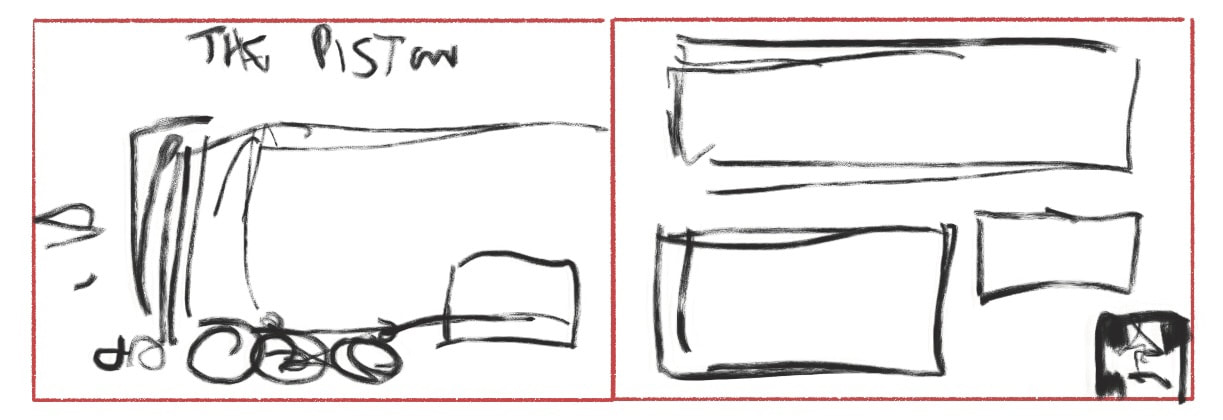
While I was exploring the simplification of steam train parts, I recognised that the piston was quite hard to draw right, as it had to cover certain openings of the cylinder at certain times and proved animating it challenging for me.
I then looked into fonts I could use, as it was important to me to place text in early, to ensure that image and type can work together to get information across without clashing with each other.
While I was exploring the simplification of steam train parts, I recognised that the piston was quite hard to draw right, as it had to cover certain openings of the cylinder at certain times and proved animating it challenging for me.
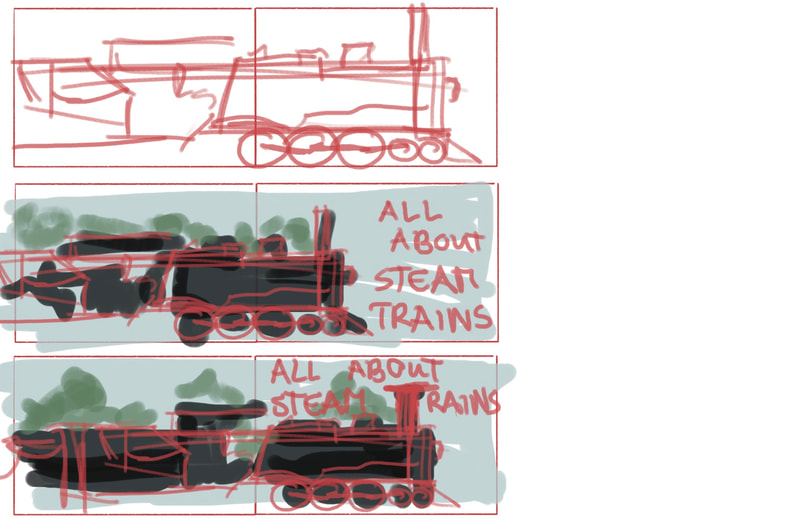
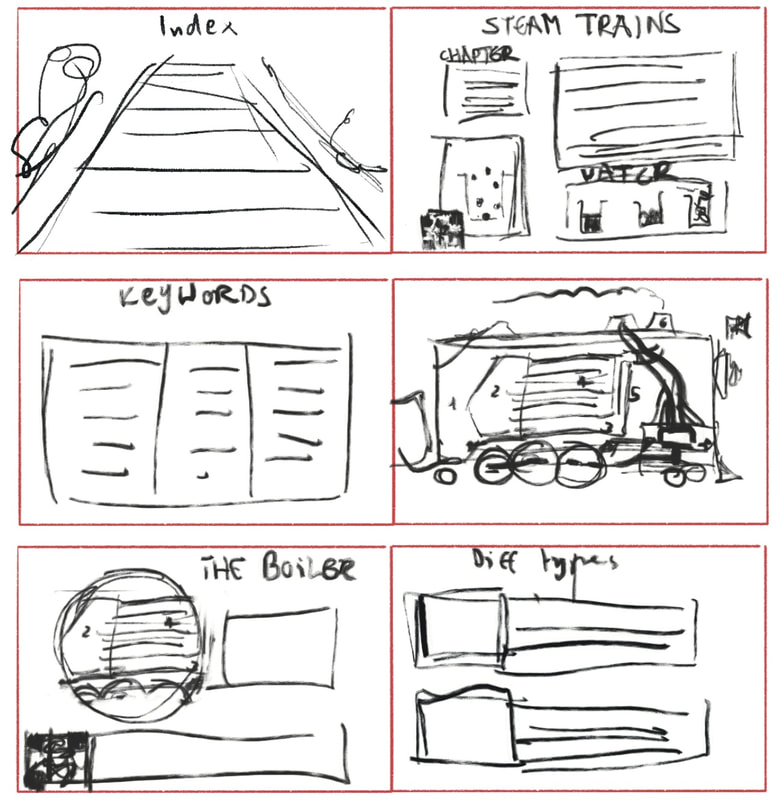
In the sketches below I was planning out the layout of double page spreads. I wanted to kept the double pages quite varied to steer away from the boring repetitive layout of conventionally used textbooks and thought about keeping it quite colourful, tying the colour of the boxes in with the colours used for the train, to ensure a cohesive look between the graphic and illustrated elements.
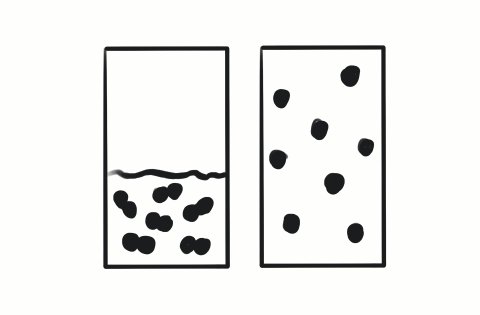
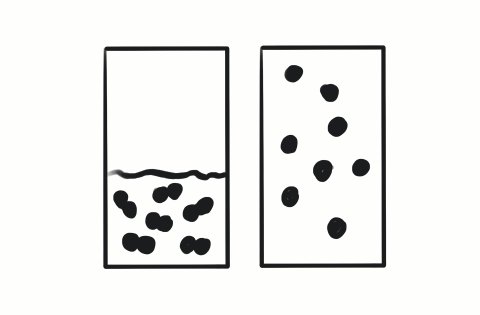
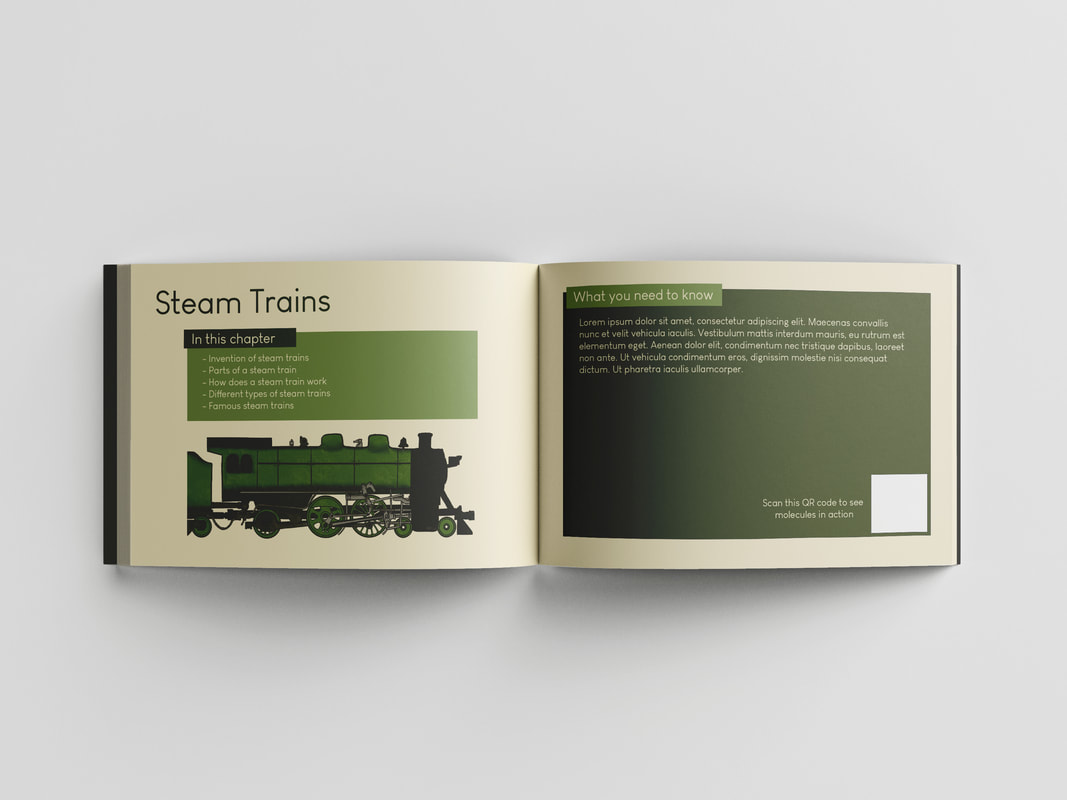
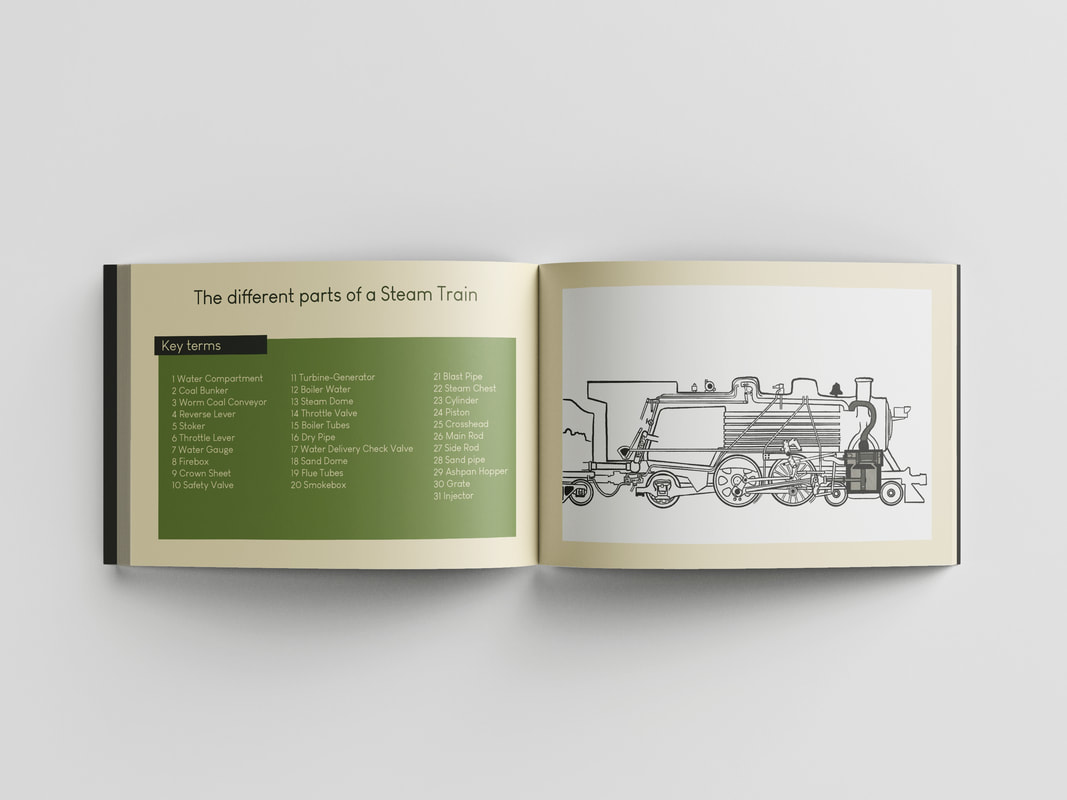
The two images at the bottom show my final layout ideas. The first double page should act as an introduction to the base principles used in the steam train (how and why steam expands as well as some terminology explanations). The second one should establish the individual parts the train is made out of and the as the pages go on focus in on certain parts and highlight their special features. I decided to focus on the boiler and piston, as they are quite vital to understanding how a steam train works.
The two images at the bottom show my final layout ideas. The first double page should act as an introduction to the base principles used in the steam train (how and why steam expands as well as some terminology explanations). The second one should establish the individual parts the train is made out of and the as the pages go on focus in on certain parts and highlight their special features. I decided to focus on the boiler and piston, as they are quite vital to understanding how a steam train works.
Rough Gifs
I produced some rough gifs in the early stages to figure out how certain things work and how to animate them clearly and ran them through a few students to make sure they were clear and understandable on their own. These roughs ended up being very helpful at ensuring I could animate my illustrations quicker, as these highlighted any problems and difficulties early on.
There was a website that I would use to generate QR codes with but when I tried to run a trial one it didn't seem to work so instead I would upload the gifs to youtube.
There was a website that I would use to generate QR codes with but when I tried to run a trial one it didn't seem to work so instead I would upload the gifs to youtube.
Style Exploration
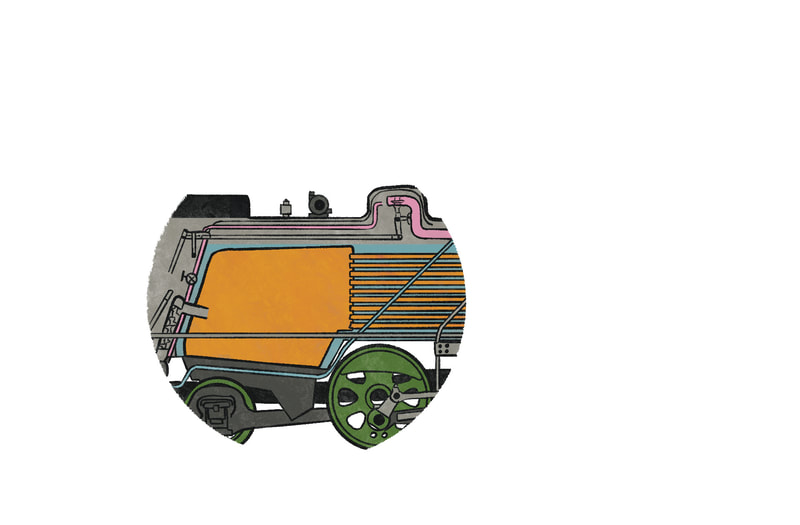
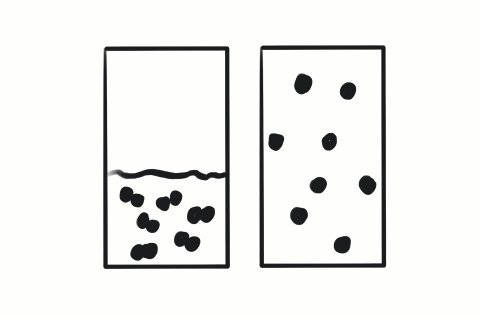
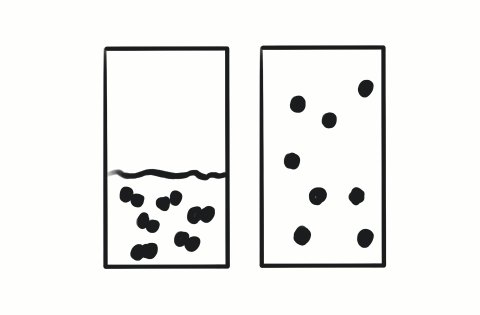
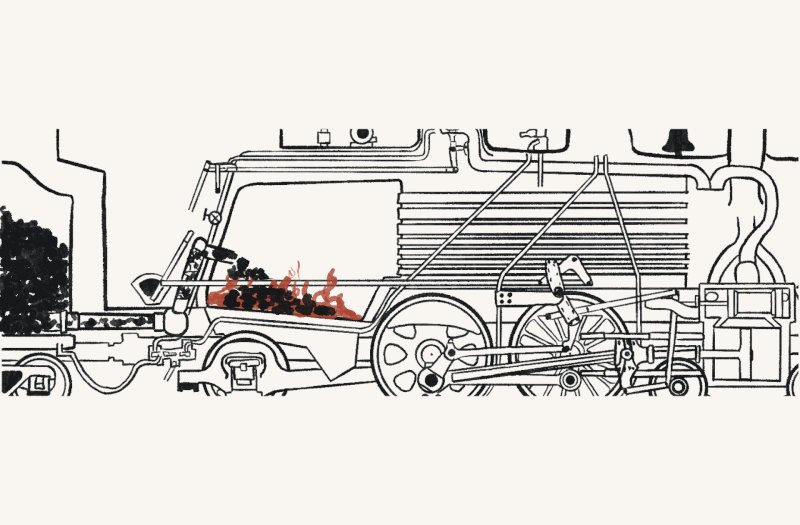
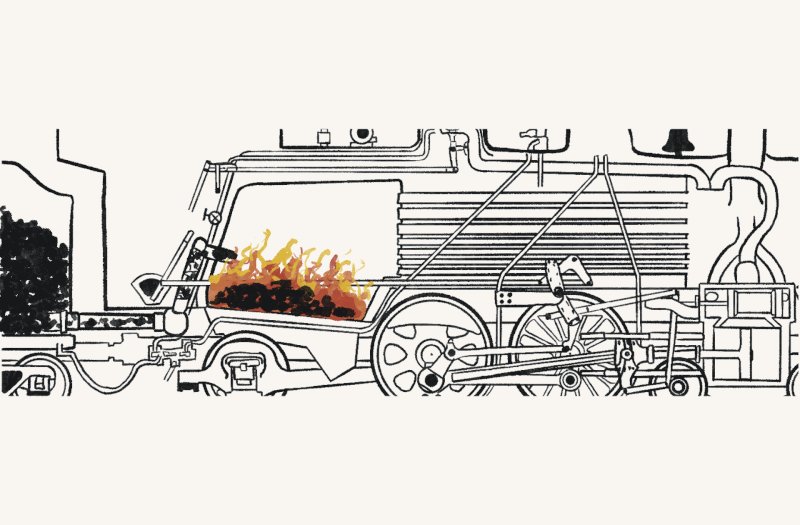
In the following images I have taken a simplified image of a boiler and illustrated it using different brushes and texture to explore the visual style I could go for and found a brush that would be textured when laying in colour and would look like ink on paper when used for line art.
I decided to explore the possibility of no line art, however felt that this could be confusing and clash with the steam, as steam wouldn't be drawing with any outlines.
I decided to explore the possibility of no line art, however felt that this could be confusing and clash with the steam, as steam wouldn't be drawing with any outlines.
Once I was happy with the final look of my steam train and its insides as well as the visual style, I went back and refined the previously produced gifs and laid my final illustrations into the double page spread layouts in Photoshop.
UNFINISHED Outcomes
After feedback with Tony decided to make the titles of the pages colourful by using red, which would closer tie it into the train, as it looked too monotone beforehand. He then suggested I could give it more of a train feel by making the titles look like writing that was put on trains using the same/similar font, which was Gill Sans and adding a drop shadow.
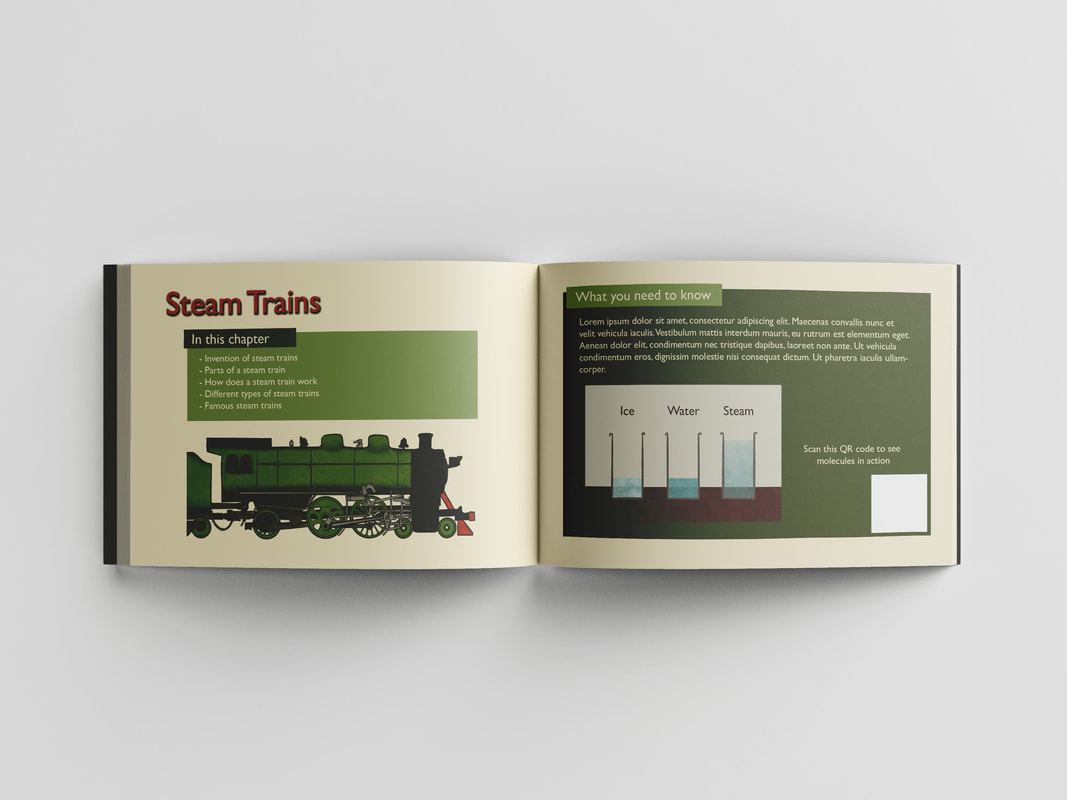
Finished Outcomes - After Feedback
|
Here's the gif for the page above ->
|
|
|
Here's the gif for the page above ->
|
|
|
Here's the gif for the page above ->
|
|